They are all artistically enhanced with visually stunning color shadow and lighting effects. The program will have code to interpret the input and generate an output.
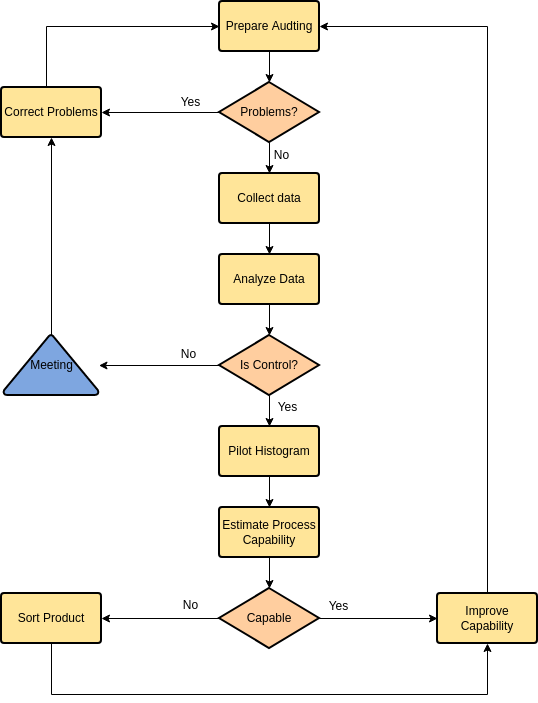
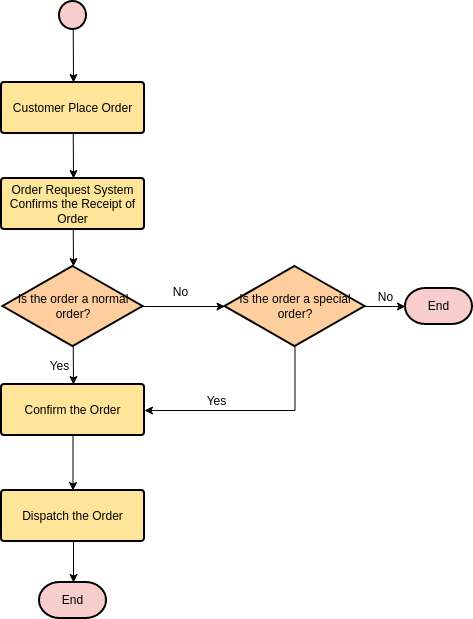
 Flowchart Tutorial Complete Flowchart Guide With Examples
Flowchart Tutorial Complete Flowchart Guide With Examples
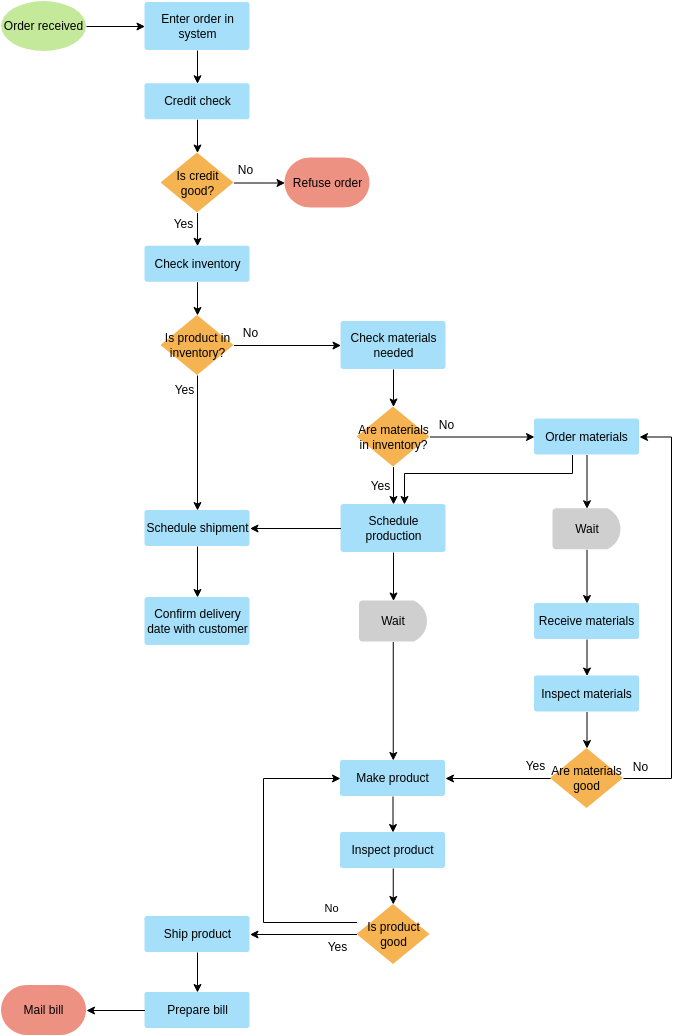
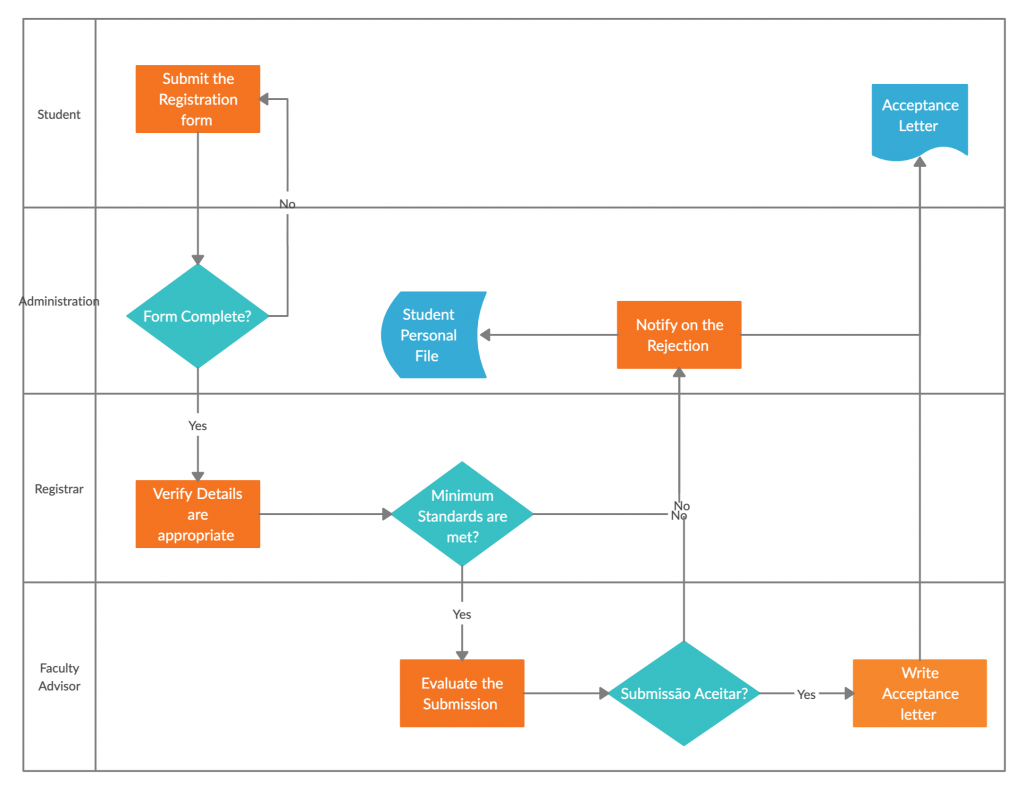
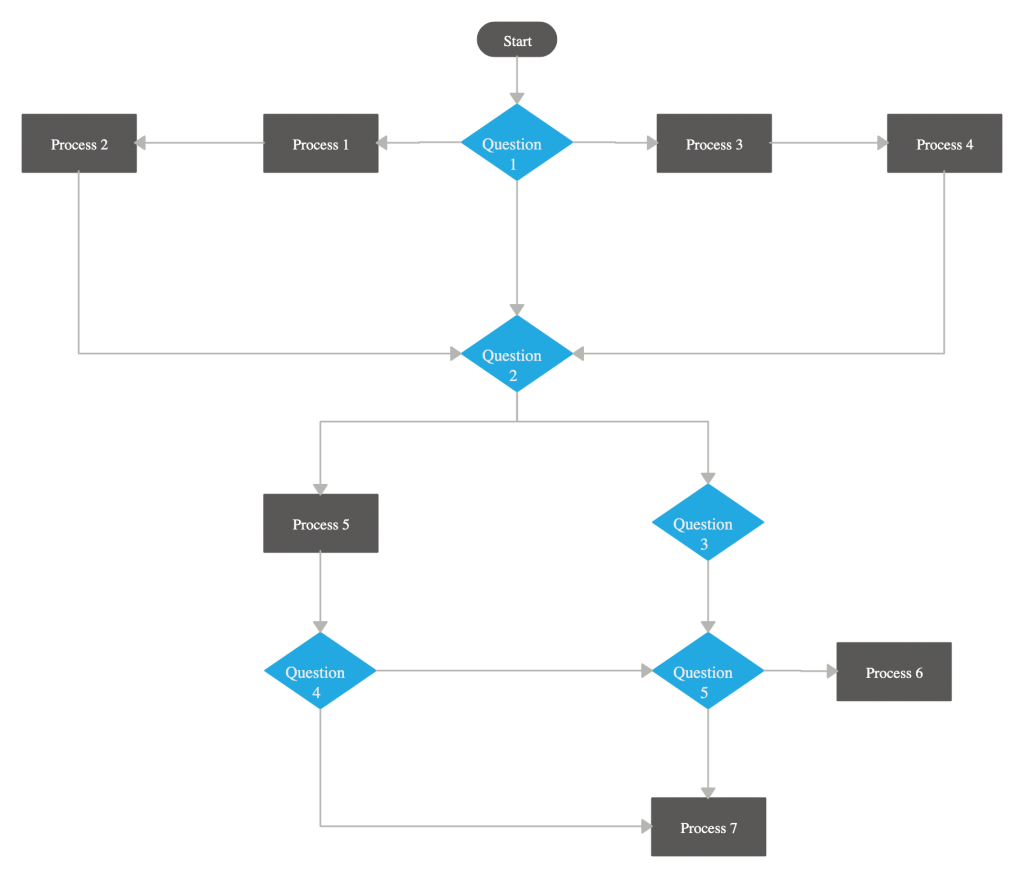
Flowcharts and process maps are useful tools for visualizing the number and order of steps in a workflow.

High definition workflow diagram online and the description. Understanding the 3D Animation Process 3 If there is poor planning and communication then the final product will have poor results 1. You can see here on this diagram where the custom passes are injected inside an HDRP frame. Lower-end workflows especially on projects that will only be viewed on computer screens tend to go with simpler smaller color spaces in order to save time.
The main part of the Custom Pass Volume component is the Custom Passes reorderable list it allow you to add new custom pass effects and configure then. 25062013 Here is a simple two-column responsive grid that I use on my website. Thus high end workflows tend to capture into very large color spaces and preserve them carefully throughout the entire process especially if the end result may be projected in a theater.
Drawio can import vsdx Gliffy and. MindFusionDiagramming for WPF is a WPF component that draws all types of flow diagrams like entity-relationship ER workflow algorithms flowcharts. Content spans seven columnsdiv.
Each SOP class supports a particular presentation context which is the combination of the SOP class as specified in AE Specifications and the Transfer Syntax. There are two custom passes that are builtin to HDRP the FullScreen and the DrawRenderers custom pass. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added and can be created using paper straight into HTMLCSS or using software apps.
24b8e4-NWU0O The Adobe Flash plugin is needed to view this content Get the plugin now. The description because there are SOP classes which have the same name but support a different newer Object which is identified by a different SOP Class UID. Automated high definitionresolution image storage retrieval and transmission system US5469353A en 1993-11-26.
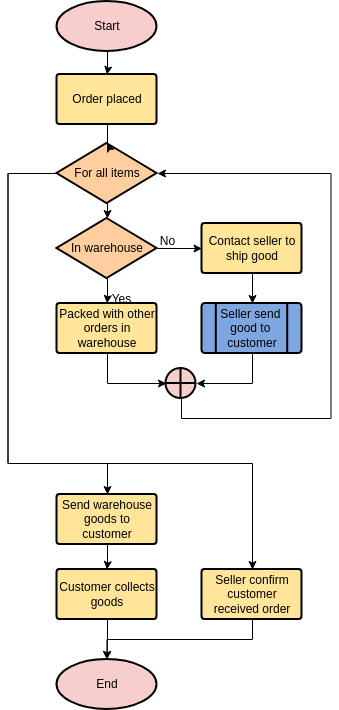
Simple architecture of the new system class diagram and sequence diagram will be presented. If the workflow has a loop structure however the first step is initiated by the completion of the last step. The High Definition Render Pipeline HDRP provides a scripting API that allows you to control the creation of sub-frames and the convergence of multi-frame rendering effects.
04112014 The following pages help understand how this form of animation is created by taking a very complex workflow and simplifying it into a basic step-by-step outline. Input and output are the fundamental building blocks of a process used to describe a software program. Hence the workflow is fed with a model of the geophysical environment of ground air and water for a requested area.
Concept Development Bringing the Idea. 20032009 High-definition is now ubiquitous in video production and High Definition Cinematography Third Edition provides the explanations definitions and workflows that todays cinematographers and camera operators need to make the transition. Paul Wheeler will explain the high-definition process suggest the best methods for filming and help you choose the right.
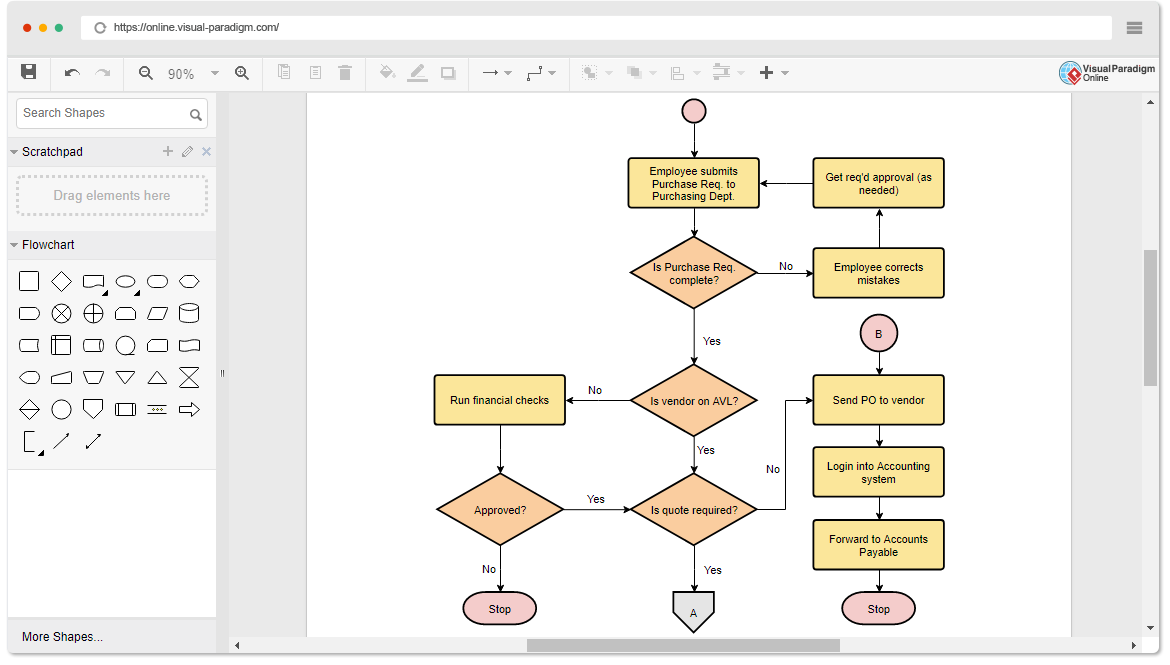
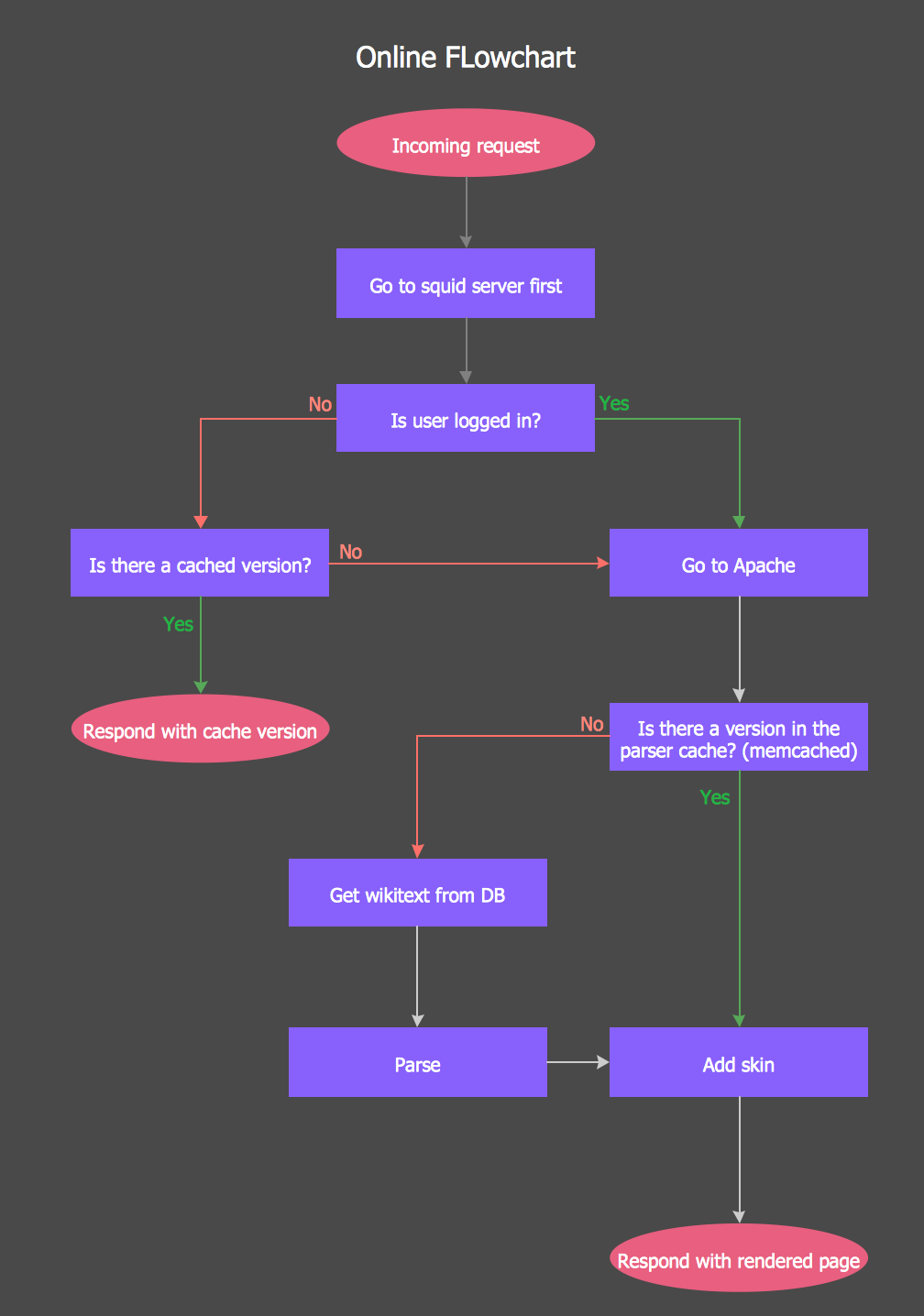
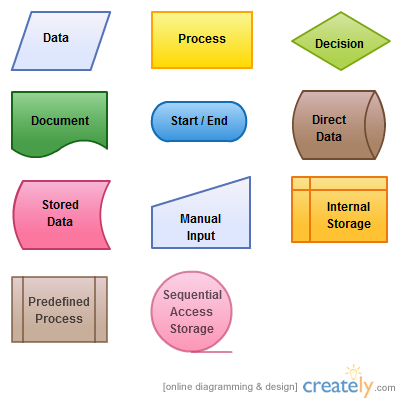
Flowcharts use simple geometric symbols and arrows to define ifthen relationships. Content spans five columnsdiv. You can use it as a flowchart maker network diagram software to create UML online as an ER diagram tool to design database schema to build BPMN online as a circuit diagram maker and more.
Flowchart Maker and Online Diagram Software. In particular the API allows you to control the number of intermediate sub-frames samples and the points in time that correspond to each one of them. In a linear workflow the first step is usually initiated by an outside event.
Br2 Over a specified period of time eg. Workflow server for medical records imaging and tracking system US5321520A en 1992-07-20. The left column spans five columns while the column on the right spans seven.
Add advanced diagramming capabilities to your WPF applications. In web design a wireframe or wireframe diagram is a grey-scale visual representation of the structure and functionality of a single web page or a mobile app screen. Our new CrystalGraphics Chart and Diagram Slides for PowerPoint is a collection of over 1000 impressively designed data-driven chart and editable diagram s guaranteed to impress any audience.
6 hours several different variables are measured and observed. PPT Wide Area Workflow PowerPoint presentation free to download - id. For example the input could be provided by a user like at an ATM machine or in a form online or it could data provided by an instrument like a temperature read.
Automated Medical Access Corporation. 42 Architectural design In figure 41 we show the system architecture in which the camera detects and recognize students faces then sent the captured pictures to the system that compare the sent pictures with retrieved images from the database which contains students information and images.
 Flowchart Tutorial Complete Flowchart Guide With Examples
Flowchart Tutorial Complete Flowchart Guide With Examples
 Flowchart Tutorial Complete Flowchart Guide With Examples
Flowchart Tutorial Complete Flowchart Guide With Examples
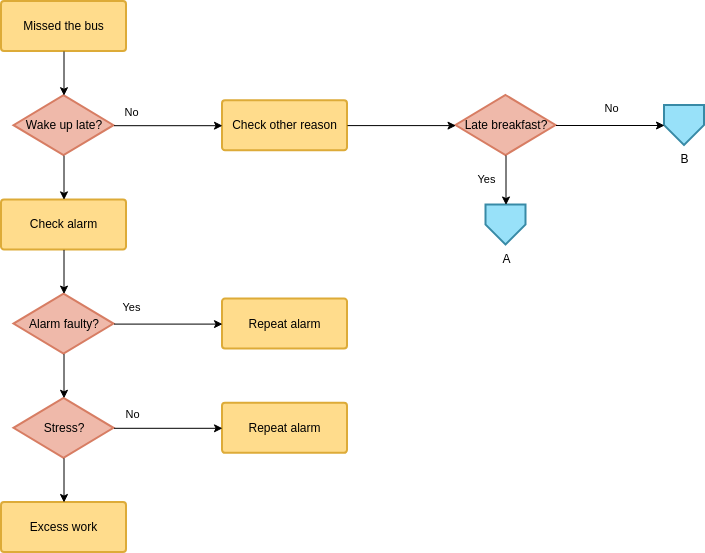
 Pin On Flowchart Examples And Templates
Pin On Flowchart Examples And Templates